Conversie optimalisatie case: Kijkrichting
Ondernemingen kijken altijd naar manieren om de conversie te verhogen. Het creëren van nieuwe websites, het opzetten van aantrekkelijke acties, het aanbieden van heldere en duidelijke inschrijfvelden en het implementeren van overzichtelijke afrekenmodules zijn voorbeelden van middelen die ingezet worden om de conversie te verhogen. Daarnaast wordt ook veel geëxperimenteerd met verschillende vormen van call-to-actions op webpagina’s en advertentie-uitingen. Mijns inziens kunnen er vaak nog flinke stappen worden gezet als het gaat om het sturen van bezoekers in de richting van belangrijke informatie en call-to-actions op de webpagina.
Verhoog de conversie door bezoekers te sturen
Aangezien websitebezoekers in staat zijn direct over te gaan tot actie (d.w.z. aankopen doen, inschrijven voor een actie, contactaanvraag indienen etc.) is het van groot belang de bezoekers te sturen en te prikkelen zodat deze gewenste actie(s) eerder ondernomen worden. Vaak komt het voor dat het geprobeerd wordt bezoekers te sturen door het aanbrengen van hiërarchie in de geboden actiemogelijkheden. Het aanbrengen van kleurverschillen, tekstuele en illustratieve verwijzingen en het hanteren verschillende formaten call-to-action buttons zijn voorbeelden hoe men deze hiërarchie kan aanbrengen.
Maar toch wordt er vaak voorbijgegaan aan een belangrijke en effectieve manier om bezoekers te sturen, namelijk gebruik te maken van afbeeldingen/foto’s die de aandacht van de bezoekers richting de belangrijkste call-to-actions stuurt. Oftewel afbeeldingen/foto’s die de juiste kijkrichting van de bezoeker stimuleren. Door optimaal gebruik te maken van kijkrichtingen is het mogelijk de bezoeker te laten focussen op de belangrijkste informatie en call-to-actions buttons die een webpagina te bieden heeft. Website bezoekers beslissen snel of de bezochte pagina interessant is voor hun vraagstuk. Wetenschappelijk onderzoek wijst zelfs uit dat de eerste 10 seconden van het bezoek aan de website cruciaal is om de bezoeker te overtuigen dat hij/zij op de juiste website is aanbeland. Het is daarom van belang de bezoeker bij binnenkomst gelijk te sturen en te verleiden om aandacht te schenken aan de belangrijke call-to-actions op de website.
Helaas leert de praktijk dat deze techniek vaak niet op de juiste wijze wordt ingezet waardoor de aandacht niet goed gestuurd wordt en de focus op de belangrijke informatie en call-to-actions minder is. Hieronder heb ik enkele voorbeelden geplaatst van (grote) partijen die naar mij mening verbeteringen kunnen doorvoeren om hun conversie te verhogen:

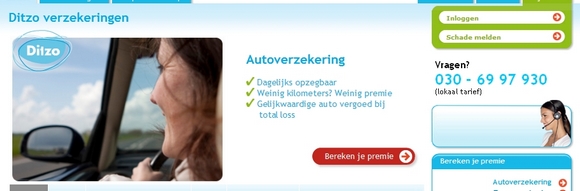
Ditzo verzekeringen: de kijkrichting van de vrouw maakt mij nieuwsgierig. Wat staat ziet de vrouw in het landschap dat zo mooi of belangrijk is dat zij haar ogen niet op de weg houdt? Wij allen kijken met haar mee en zijn hierdoor minder geneigd/verleid om naar de USP’s en de call-to-action “Bereken uw premie” te kijken. De vrouw kijkt immers van de pagina af. Uiteindelijk valt de button mij dan toch op en trekt hij mijn aandacht, waarschijnlijk komt dit door de opvallende rode kleur. De kleur rood staat echter voor gevaar en risico, mijns inziens niet echt een zeer doordachte kleurkeuze voor een call-to-action button. De pagina laat wel één correcte kijkrichting zien, die van de telefoniste (verwerkt in het lege blauwe blok). Zij kijkt immers wel naar de call-to-action button. Zou het alleen niet verstandiger om deze dame naar het telefoonnummer te laten kijken?…
Een voorbeeld: Facebook.

De pagina toont een leuke stel dat mij vol verwachting aankijkt. Aan de glimlach van de vrouw te zien kan ik concluderen dat de dame zelfs blij is mij te verwelkomen op Facebook. Nu ga ik mij afvragen of zij mij kennen of wat ze iets van mij willen? Door de keuze van de foto gaat mijn aandacht in ieder geval minder uit naar de groene call-to-action button “Registreren”. De foto van het stel trekt naar mijn mening wel erg veel aandacht en doet de rest van de pagina een beetje in het niet vallen.
Uiteraard zijn er ook voorbeelden van hoe het in mijn ogen wel moet:

Over deze banner op de homepage van Nuon is goed nagedacht. De belangrijkste informatie is groot en opvallend weergegeven in de kleur geel. De aanbieding is ook nog eens ‘Speciaal’ voor mij bedoeld, wat altijd fijn om te lezen is. De kijkrichting van de dame maakt mij vervolgens erg nieuwsgierig wat haar aandacht trekt. Zij dwingt mij snel te focussen op de specifieke actie, waar ik kan reageren op de actie en zie ik bovendien ook nog eens dat ik een iPad kan winnen. Een verbeterpuntje is wel dat over het algemeen de call-to-action button qua kleur wegvalt tegen het felle paars en geel. In plaats van de keuze voor een oranje button zou een gele of groene button naar mijn mening attentie verhogend werken en zo tot meer conversie leiden.
Uiteraard hoeft een (advertentie)foto niet altijd een persoon af te beelden, ook objecten kunnen ingezet worden voor deze techniek. Een op het oog bewegend object kan ook de kijkrichting van mij als bezoeker sturen. Een (wellicht onbedoeld) goed voorbeeld is de onderstaande banner op de FBTO website. De auto rijdt duidelijk richting de rechter onder hoek van de banner, en laat hier nou ook ‘toevallig’ de call-to-action button geplaatst zijn.

Stuur richting conversie
Veel ondernemingen die actief zijn op het internet kunnen de conversie verhogen door het juist toepassen van technieken die de bezoekers sturen richting de call-to-actions die tot conversie moeten leiden. De door mij geselecteerde voorbeelden laten zien dat er op dit gebied nog zeker wat te winnen valt. Meer informatie over kijkrichtingen die conversie verhogend kunnen werken verwijs ik naar de volgende twee interessante artikelen: ‘Stuur de blik van de lezer met foto’s’ en ‘Foto tips voor meer verkoop’.
Niels Buijn
Laatste berichten van Niels Buijn (toon alles)
- Conversie optimalisatie case: Kijkrichting - 20/02/2013
- Website Usability case: Smartgamer.nl - 19/12/2012
- Eerste artikel! - 08/10/2012





 Follow
Follow

